User flows là gì.Trước khi bắt đầu thiết kế giao diện người dùng (UI) và kinh nghiệm người dùng (UX), việc tạo ra User Flows và Wireframes là hai bước quan trọng để đảm bảo rằng sản phẩm sẽ được thiết kế một cách hợp lý và có trải nghiệm người dùng tốt nhất. Dù hai khái niệm này có liên quan chặt chẽ đến nhau, nhưng điểm khác nhau giữa User Flows và Wireframes vẫn là điều cần được hiểu rõ để đạt được kết quả thiết kế tốt nhất. Trong bài viết này, chúng ta sẽ tìm hiểu User flows là gì. Điểm khác nhau giữa user flows và Wireframes
Mục lục
User flows là gì.
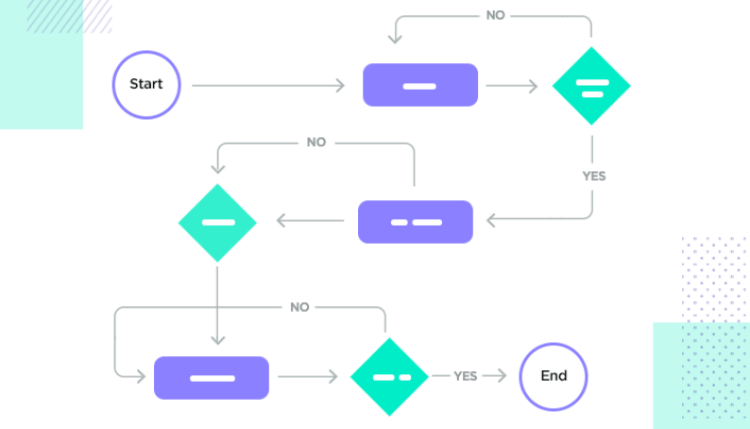
User Flows (hay còn được gọi là Sơ đồ luồng người dùng) là một bản vẽ hoặc biểu đồ mô tả các hành động mà người dùng sẽ thực hiện khi sử dụng sản phẩm hoặc trang web của bạn. Nó thường được sử dụng để mô tả cách người dùng tương tác với các tính năng, chức năng và nội dung trên trang web hoặc ứng dụng của bạn. Mục đích chính của User Flows là giúp cho nhóm thiết kế, phát triển và quản lý sản phẩm có được một cái nhìn toàn diện về quá trình tương tác của người dùng trên sản phẩm. Nó giúp cho nhóm thiết kế có thể hiểu rõ các hành động, thao tác mà người dùng thực hiện để đạt được mục đích sử dụng sản phẩm của bạn. Từ đó, nhóm thiết kế có thể xác định các điểm mạnh và điểm yếu của sản phẩm để tối ưu hóa trải nghiệm người dùng.

Đồng thời, User Flows còn giúp cho nhóm thiết kế và phát triển có thể xác định được các vấn đề trong trải nghiệm người dùng, chẳng hạn như các bước tương tác quá phức tạp, các đường đi không rõ ràng hay các trang web quá tải. Từ đó, họ có thể đưa ra các giải pháp để cải thiện trải nghiệm người dùng và tối ưu hóa sản phẩm của mình.
Wireframes( Cấu trúc dây/ Khung xương).

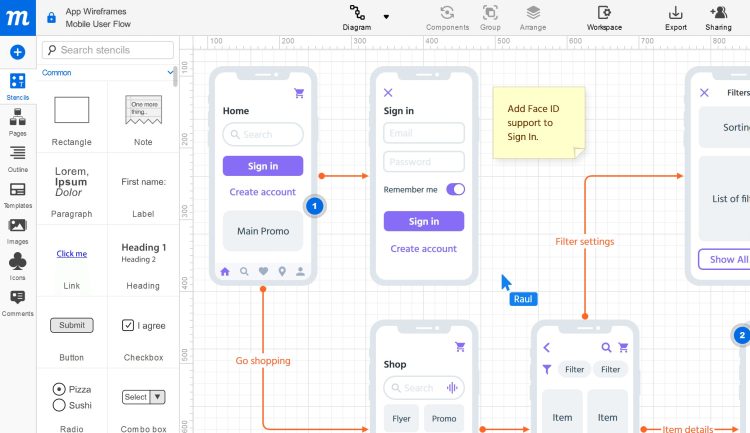
Wireframes là các bản vẽ tĩnh hoặc mô phỏng đơn giản của các giao diện người dùng, được sử dụng để định hình cấu trúc và bố cục của một trang web hoặc ứng dụng. Wireframes thường chỉ bao gồm các phần tử cơ bản nhất của giao diện, bao gồm vị trí và kích thước của các phần tử, các phần tử giao diện chính, cũng như các phản hồi của người dùng và các tác vụ mà họ có thể thực hiện. Tác dụng của wireframes là giúp người thiết kế hoặc phát triển hiểu rõ về cấu trúc và bố cục của giao diện, từ đó dễ dàng xây dựng một sản phẩm hoàn chỉnh hơn. Wireframes cũng giúp các bên liên quan có thể thấy được cách thức hoạt động của giao diện trước khi đưa vào phát triển, giúp tiết kiệm thời gian và chi phí cho quá trình phát triển. Ngoài ra còn giúp định hình rõ ràng về cấu trúc và bố cục của giao diện.Tăng tính hiệu quả cho quá trình thiết kế và phát triển sản phẩm. Giúp hiểu rõ hơn về trải nghiệm người dùng và tăng khả năng tương tác của người dùng với giao diện. Giảm thiểu các sai sót trong quá trình thiết kế và phát triển, từ đó giảm thiểu chi phí và thời gian cho quá trình sửa lỗi và cải tiến sản phẩm.
Điểm khác nhau giữa user flow và Wireframes
User flows và wireframes là hai phần quan trọng trong quy trình thiết kế sản phẩm. User flows thường được tạo ra trước wireframes, bởi vì chúng giúp định hình cách thức tương tác của người dùng với sản phẩm, từ đó dẫn đến cấu trúc và bố cục của giao diện. User flows mô tả các bước mà người dùng sẽ thực hiện để đạt được mục tiêu của họ, giúp thiết kế giao diện dựa trên quan điểm của người dùng và tạo ra trải nghiệm tốt nhất cho họ. Sau khi user flows được tạo ra, wireframes sẽ được phát triển để định hình cụ thể các phần tử cần thiết của giao diện và bố cục của chúng.
Các công cụ để thiết kế user flows và wireframes
Để tạo ra User Flows và Wireframes, có nhiều công cụ khác nhau có thể được sử dụng. Trong số đó, Figma là một công cụ đa nền tảng và đám mây, cho phép bạn dễ dàng tạo các bản vẽ, Wireframe và User Flows. Sketch là một công cụ thiết kế đồ họa vector chuyên nghiệp và nhanh chóng. Adobe XD cung cấp tích hợp các tính năng thử nghiệm và phân tích, giúp bạn tạo ra các User Flows và Wireframes chất lượng cao. Balsamiq là một công cụ đơn giản và dễ sử dụng, tập trung vào thiết kế Wireframe. Cuối cùng, Axure RP cho phép bạn tạo ra các mô hình tương tác phức tạp và tùy chỉnh các yếu tố liên quan đến tương tác người dùng.

Tham khảo thêm hướng dẫn sử dụng figma cơ bản: https://appmobile.vn/huong-dan-su-dung-figma/
Wireflows là sự kết hợp của user flow và Wireframes
khi thiết kế User Flows và Wireframes, có một số lưu ý quan trọng mà bạn nên lưu ý để tối ưu hóa trải nghiệm người dùng. Sau đây là một số lưu ý quan trọng:
Hiểu rõ đối tượng người dùng: Bạn cần xác định rõ đối tượng người dùng mà sản phẩm của bạn dành cho, và từ đó thiết kế user flows và wireframes phù hợp với nhu cầu của họ.
Tập trung vào nhiệm vụ chính: User Flows và Wireframes cần tập trung vào các nhiệm vụ chính mà người dùng cần thực hiện để đạt được mục tiêu của họ, như đăng nhập, tạo tài khoản, mua sản phẩm, thanh toán, v.v.
Sử dụng ngôn ngữ đồ họa thống nhất: Cần sử dụng một ngôn ngữ đồ họa thống nhất và dễ hiểu, để giúp người dùng dễ dàng tìm hiểu và sử dụng sản phẩm của bạn.
Đơn giản hóa: User Flows và Wireframes nên đơn giản và dễ hiểu, để giúp người dùng dễ dàng tìm thấy thông tin và thao tác với sản phẩm của bạn.
Kiểm tra lại: Sau khi hoàn thành User Flows và Wireframes, bạn cần kiểm tra lại kỹ lưỡng để đảm bảo không có lỗi hoặc thông tin không chính xác.
