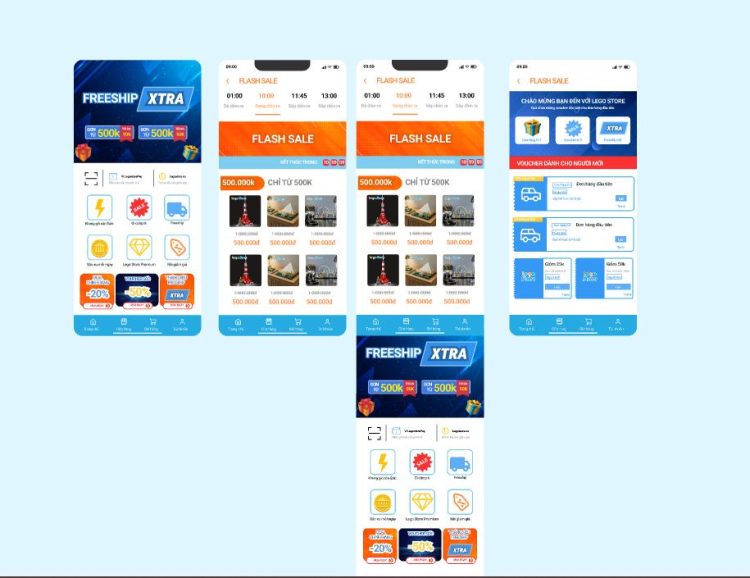
Trong thế giới công nghệ hiện đại, việc thiết kế ứng dụng di động chuyên nghiệp là một bước đột phá để tạo ra một sản phẩm thành công. Figma là một công cụ thiết kế đồ họa trực tuyến rất phổ biến được sử dụng bởi các nhà thiết kế ứng dụng để tạo ra các giao diện người dùng đẹp và dễ sử dụng. Trong bài viết này, chúng tôi sẽ hướng dẫn sử dụng figma để thiết kế một ứng dụng di động chuyên nghiệp, từ việc tạo một layout đơn giản đến thiết kế các trang và biểu tượng. Hãy bắt đầu hành trình thiết kế của bạn với Figma ngay bây giờ!
Mục lục
Figma là gì

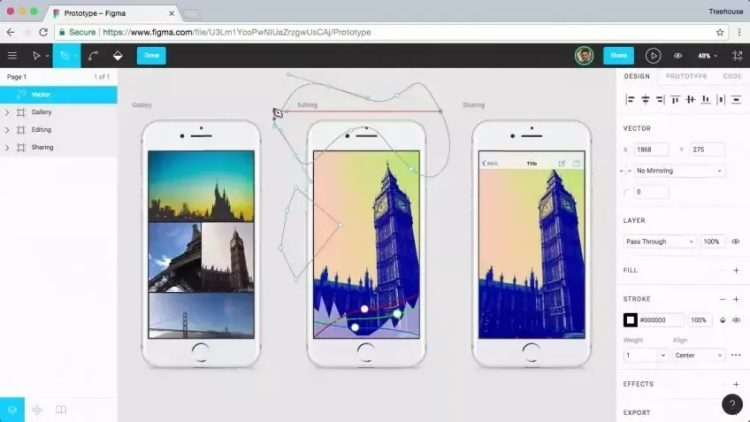
Figma là một công cụ thiết kế đồ họa trực tuyến cho phép các nhà thiết kế tạo ra các giao diện người dùng đẹp và dễ sử dụng cho ứng dụng web và di động. Với figma, bạn có thể tạo ra các bản vẽ vector, thực hiện các thay đổi, thêm chú thích, tạo ra các giao diện tương tác, và thậm chí là phối hợp với đồng nghiệp của mình để thực hiện các dự án thiết kế lớn. Figma cung cấp cho người dùng một loạt các công cụ mạnh mẽ để tạo ra các bản thiết kế chuyên nghiệp, như các bản mẫu được xây dựng sẵn, các tính năng tạo và sử dụng thư viện, và khả năng xuất các tệp thiết kế sang định dạng khác nhau như PNG, JPG, PDF, SVG, và HTML/CSS. Figma là một trong những công cụ thiết kế đồ họa trực tuyến phổ biến nhất và đang được sử dụng rộng rãi trong cộng đồng thiết kế.
Lịch sử hình thành và phát triển của figma
Figma được thành lập vào năm 2012 bởi Dylan Field và Evan Wallace, khi cả hai còn là sinh viên của Đại học Brown. Ban đầu, ý tưởng của Figma là tạo ra một công cụ thiết kế trên nền tảng đám mây, cho phép các nhà thiết kế làm việc cùng nhau từ bất kỳ địa điểm nào và tránh được các vấn đề liên quan đến các phần mềm thiết kế đồ họa truyền thống cần phải cài đặt trên máy tính riêng tư.
Figma chính thức ra mắt vào năm 2016 và được đánh giá là một trong những công cụ thiết kế đồ họa trực tuyến hàng đầu trên thị trường. Figma đã nhanh chóng thu hút sự quan tâm của cộng đồng thiết kế với các tính năng tiên tiến như hỗ trợ nhiều người dùng cùng thực hiện một dự án, hỗ trợ tạo và sử dụng các thư viện phong phú, và khả năng xuất các tệp thiết kế sang nhiều định dạng khác nhau.

Trong năm 2020, Figma đã thu hút được sự quan tâm của các nhà đầu tư và giới công nghệ với một vòng tài trợ trị giá 50 triệu đô la Mỹ, nâng tổng số tiền thu về từ các vòng tài trợ lên 132,5 triệu đô la Mỹ. Hiện nay, Figma đã trở thành một công cụ thiết kế đồ họa trực tuyến phổ biến và đang được sử dụng rộng rãi trong cộng đồng thiết kế trên toàn thế giới.
Những tính năng ưu việt của phần mềm Figma
Chắc hẳn các bạn đã biết figma là gì rồi đúng không, Cùng appmobile tìm hiểu xem các tính năng được cho là ưu việt và nổi bật trên nền tảng thiết kế giao diện app mobile được ưa chuộng nhất hiện nay nhé.
Tính tương thích trên các thiết bị và nền tảng
Tính tương thích trên Figma có thể ám chỉ đến nhiều khía cạnh khác nhau, tùy thuộc vào ngữ cảnh cụ thể. Dưới đây là một số ý nghĩa phổ biến của thuật ngữ này:
Tương thích với các trình duyệt: Điều này đảm bảo rằng thiết kế trên Figma sẽ hiển thị đúng cách trên các trình duyệt web phổ biến như Google Chrome, Firefox, Safari, và Microsoft Edge.
Tương thích với các thiết bị: Tương tự như trên, việc đảm bảo tính tương thích trên Figma có thể ám chỉ đến việc kiểm tra xem thiết kế có hiển thị đúng trên các thiết bị phổ biến như điện thoại thông minh, máy tính bảng, máy tính xách tay, và máy tính để bàn không.
Tương thích với các nền tảng: Thiết kế trên figma có thể tương thích với các nền tảng hệ điều hàng khác nhau. Điều này có thể giúp chúng ta có thể tùy biến các loại màn hình. Ví dụ như màn hình ip14 trên thiết kế app ios
Tính năng cho phép làm việc và tương tác theo nhóm

Tính năng cho phép làm việc theo nhóm là một trong những ưu điểm nổi bật của Figma, giúp cho các nhà thiết kế có thể làm việc cùng nhau trên cùng một thiết kế đồ họa một cách dễ dàng và tiện lợi. Thông qua tính năng này, nhiều người dùng có thể cùng truy cập và chỉnh sửa một thiết kế đồ họa, đồng thời thực hiện các thay đổi và chú thích trực tiếp trên giao diện Figma mà không cần phải gửi điều chỉnh qua lại qua email hay chat
Chia sẻ file dễ dàng và thuận tiện
Figma là một ứng dụng thiết kế đồ họa và prototyping trực tuyến. Tính năng chia sẻ file dễ dàng và thuận tiện trên Figma là một trong những tính năng quan trọng nhất của nó. Với tính năng chia sẻ trực tuyến, Figma cho phép người dùng chia sẻ file bằng cách chia sẻ một liên kết đến file đó. Điều này giúp cho việc chia sẻ trở nên nhanh chóng và thuận tiện hơn so với việc phải gửi file đính kèm qua email.
Hỗ trợ lưu trữ đám mây
Figma là một ứng dụng thiết kế đồ họa và prototyping trực tuyến cho phép người dùng lưu trữ dữ liệu trên đám mây (cloud storage). Dưới đây là một số phân tích về tính năng hỗ trợ lưu trữ đám mây trên Figma

Tiết kiệm không gian lưu trữ: Bằng cách lưu trữ trên đám mây, Figma giúp người dùng tiết kiệm không gian lưu trữ trên máy tính hoặc thiết bị di động của họ. Người dùng không cần phải tải xuống các file của họ để làm việc và không cần phải lo lắng về việc lưu trữ dữ liệu trên thiết bị.
Truy cập dữ liệu mọi lúc mọi nơi: Khi dữ liệu được lưu trữ trên đám mây, người dùng có thể truy cập và làm việc với dữ liệu của họ từ bất kỳ nơi đâu, bất kỳ thiết bị nào có kết nối Internet.
Đảm bảo an toàn dữ liệu: Figma đảm bảo an toàn cho dữ liệu người dùng bằng cách sử dụng mã hóa dữ liệu trên đám mây và bảo mật thông tin bằng cách cho phép người dùng xác thực và cấp quyền truy cập dữ liệu.
Có nhiều plugin hỗ trợ thiết kế
Plugin là một công cụ hữu ích trong việc tăng cường tính năng và tiện ích của các ứng dụng. Với Figma – một công cụ thiết kế đồ họa đang được sử dụng rộng rãi, plugin hỗ trợ đa dạng trên Figma mang lại nhiều lợi ích cho người dùng.

Một số plugin hỗ trợ đa dạng trên Figma bao gồm:
Content Reel: Đây là một plugin cho phép người dùng thêm nhanh các hình ảnh hoặc video vào thiết kế của họ. Nó cho phép truy cập vào các tài nguyên trực tuyến như Unsplash, Giphy, hoặc stock photo để tìm kiếm hình ảnh phù hợp nhất.
Stark: Plugin này hỗ trợ cho các nhà thiết kế về màu sắc và truy cập vào các bảng màu khác nhau. Nó cung cấp các công cụ để đo đạc độ tương phản và độ phân giải màu sắc của các thiết kế của bạn.
Figmotion: Đây là một plugin cho phép người dùng tạo các hiệu ứng chuyển động cho các thiết kế trên Figma. Với các tính năng như animation, easing và looping, plugin này giúp tạo ra các hiệu ứng chuyển động tuyệt vời cho các thiết kế của bạn.
Iconify: Plugin này cho phép người dùng truy cập vào thư viện hình ảnh và biểu tượng để thêm vào các thiết kế của họ. Iconify cung cấp cho người dùng hàng ngàn biểu tượng được chia sẻ miễn phí từ cộng đồng thiết kế.
User Flows: Plugin này giúp bạn dễ dàng tạo ra các luồng người dùng và tài liệu thiết kế của bạn. Với các tính năng như đường dẫn người dùng, trạng thái và chuyển tiếp, plugin này giúp bạn tổ chức các thiết kế của bạn và tạo ra các bản vẽ người dùng chuyên nghiệp.
Cho phép xuất file ảnh sắc nét
Vì figma cho phép xuất file ảnh dưới dạng vector nên ảnh sẽ không bị thay đổi chất lượng sau khi giảm kích thước. Ngoài ra công cụ còn cho phép người dùng xuất ra nhiều định dạng file ảnh khác nhau.
Được tích hợp sẵn Prototype

Giao diện được thiết kế trên Figma đã tích hợp sẵn chức năng Prototype. Điều này cho phép người dùng tạo ra các mẫu tương tác, giúp hiển thị cách mà người dùng sẽ tương tác với giao diện sau khi được triển khai.
Việc tích hợp sẵn Prototype trên Figma rất hữu ích, cho phép người thiết kế tạo ra các mẫu tương tác nhanh chóng và dễ dàng, giúp khách hàng hoặc nhóm phát triển có thể hiểu được cách mà giao diện hoạt động trước khi triển khai. Các chức năng của Prototype trên Figma bao gồm tạo liên kết giữa các trang, tạo hành động tương tác với các thành phần trên giao diện, tạo hiệu ứng chuyển động và tạo các hoạt động tương tác khác.
Hướng dẫn sử dụng figma trên giao diện thiết kế app mobile
Để thiết kế app mobile bằng Figma, bạn có thể làm theo các bước chi tiết sau đây:
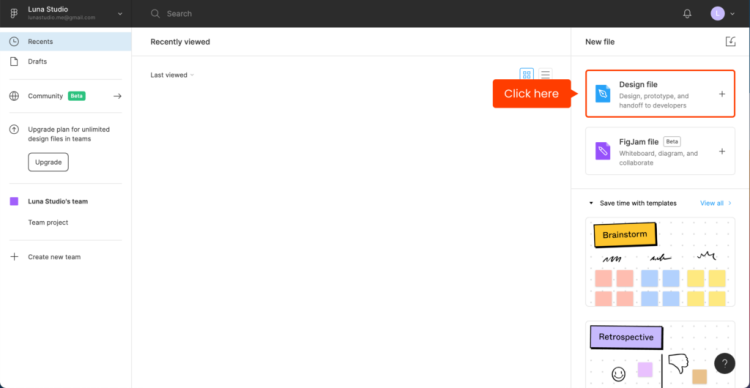
Bước 1: Tạo một file mới

Đăng nhập vào tài khoản Figma của bạn hoặc tạo một tài khoản mới nếu bạn chưa có. Figma cung cấp một phiên bản miễn phí và một phiên bản có phí với nhiều tính năng hơn.
Khi bạn đã đăng nhập, trên trang chính của Figma, nhấp vào nút “Create new file”.
Chọn “Mobile” và chọn kích thước màn hình cho dự án của bạn. Figma cung cấp nhiều kích thước khác nhau cho các thiết bị di động, từ điện thoại thông minh đến máy tính bảng.
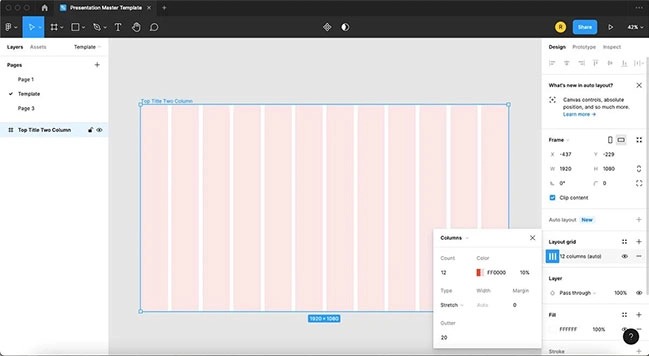
Bước 2: Tạo các khung (frames)

Để bắt đầu thiết kế giao diện cho app của bạn, bạn cần tạo các khung (frames) để đại diện cho các màn hình trong ứng dụng của bạn. Để làm điều này, bạn có thể kéo và thả công cụ “Frame” từ thanh công cụ bên trái vào bảng vẽ của bạn.
Đặt tên cho các khung của bạn để dễ dàng quản lý sau này. Để đổi tên khung, bạn chỉ cần nhấp vào tên hiện tại và nhập tên mới.
Bước 3: Thêm các yếu tố giao diện

Sử dụng các công cụ từ thanh công cụ bên trái để thêm các yếu tố giao diện như nút, ô nhập liệu, hình ảnh, văn bản, vv. Các công cụ này bao gồm hầu hết các yếu tố giao diện cơ bản cần thiết cho việc thiết kế app di động.
Kéo và thả các yếu tố này vào khung của bạn để bố trí chúng và định vị chính xác trên màn hình.
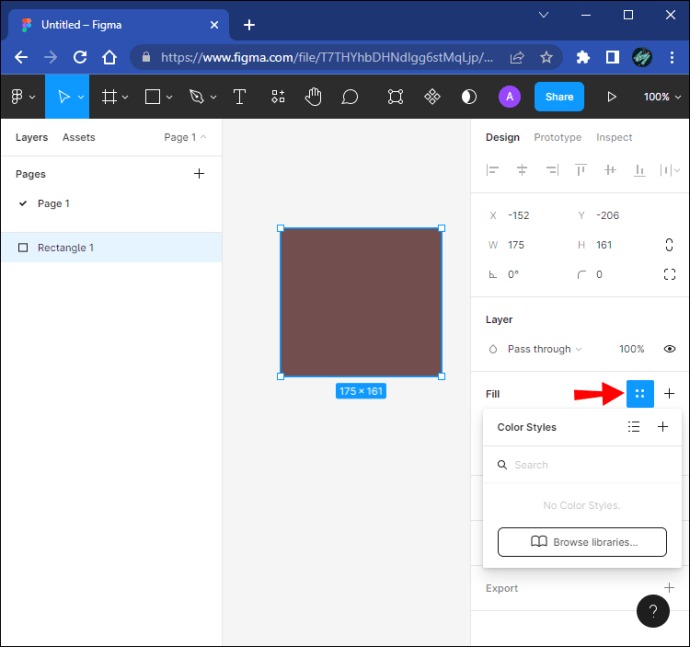
Bước 4: Thiết kế màu sắc và kiểu chữ

Sử dụng công cụ “Color” để thiết kế màu sắc cho các yếu tố giao diện của bạn. Các màu sắc có thể được chọn từ bảng màu có sẵn hoặc được định nghĩa riêng bằng mã hex.
Sử dụng công cụ “Type” để thiết kế kiểu chữ cho các yếu tố văn bản trong app của bạn. Figma cung cấp nhiều kiểu chữ khác nhau để bạn lựa chọn, và bạn cũng có thể nhập mã hex để sử dụng các kiểu chữ đặc biệt khác
Các phím tắt cơ bản trên figma
Dưới đây là các phím tắt cơ bản hữu dụng trên figma bạn có thể kham khảo thêm
Ctrl + D: Duplicate layers hoặc các phần tử đã chọn.
Ctrl + G: Nhóm các layers hoặc phần tử đã chọn.
Ctrl + Shift + G: Ungroup các layers đã nhóm.
Ctrl + K: Đặt tên cho khung (frame).
Ctrl + 1: Hiển thị trang thiết kế ở chế độ 100%.
Ctrl + 2: Phóng to trang thiết kế.
Ctrl + 3: Thu nhỏ trang thiết kế.
Ctrl + R: Hiển thị hoặc ẩn lưới hỗ trợ.
Ctrl + E: Xuất file.
Ctrl + Shift + C: Sao chép CSS của layer.
Ctrl + Shift + K: Sao chép SVG của layer.
Ctrl + Shift + S: Lưu trạng thái thiết kế hiện tại.
Ctrl + Shift + Z: Hoàn tác thao tác cuối cùng.
Ctrl + Alt + 2: Chuyển đổi giữa chế độ xem thường và xem hành động.
Ctrl + Alt + G: Hiển thị hoặc ẩn hướng dẫn cho layer.
Ctrl + Alt + R: Thay đổi màu nền của khung (frame).
Ctrl + Alt + S: Tạo mẫu cho khung (frame).
Ctrl + Alt + T: Hiển thị hoặc ẩn bảng chọn font.
Ctrl + Alt + H: Hiển thị hoặc ẩn mẫu hình nền cho layer.
Ctrl + Shift + P: Hiển thị hoặc ẩn các layer đã ẩn.
